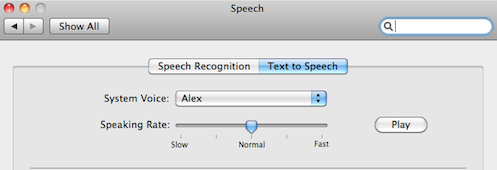
Misalkan kita ingin menurunkan tingkat berbicara dari fungsi Text to Speech. Kami ingin menyeret slider ke sisi lambat di jendela Preferensi Speech seperti ditunjukkan di bawah ini.

Fungsi yang dapat melakukan menyeret tombol adalah dragDrop () . Fungsi ini membutuhkan dua gambar sebagai argumen. Gambar pertama menggambarkan obyek sumber GUI untuk menyeret dan gambar kedua menggambarkan penampilan lokasi tujuan ke mana obyek GUI harus diseret / didrag dan menjatuhkan / didrop.
Mari kita menangkap masing-masing gambar sumber dan tujuan.
dragDrop (,
)
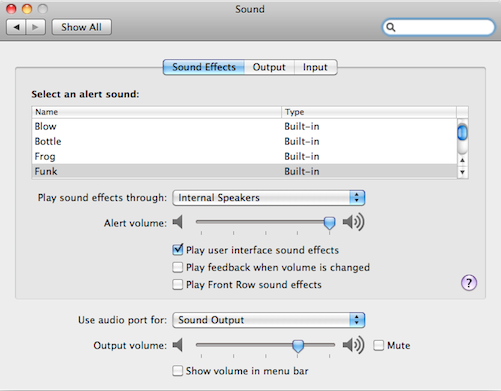
Apa yang terjadi jika ada lebih dari dua slider. Bagaimana bisa kami pastikan slider yang tepat diseret? Contoh di atas bekerja karena jendela tertentu hanya memiliki satu slider. Bagaimana kita bisa menangani contoh kasus-kasus ketika ada beberapa komponen GUI yang serupa yang harus dicari? Mari kita perhatikan jendela preferensi suara seperti ditunjukkan di bawah ini.

Misalkan kita ingin menurunkan volume Alert. Untuk memastikan Script Sikuli menyeret slider yang tepat, kita membutuhkan suatu cara untuk memberitahu Script Sikuli untuk mencari salah satu yang di sebelah kanan volume label Alert, bukan yang di samping label "Output Volume". Sikuli Script menyediakan satu set operator spasial untuk melakukan hal ini. Di sini kita akan menerapkan operator right () sebagai berikut.
t = find().right().find(
)
Pernyataan ini memberitahu Script Sikuli untuk pertama menemukan volume label Alert dan kemudian menemukan tombol slider hanya dalam wilayah telah ketat ditetapkan di sebelah kanan hasil pertama yang telah ditemukan. Tombol slider ditemukan kemudian disimpan dalam variabel t. Sekarang kita telah mengidentifikasi tombol slider yang diinginkan, kita dapat memanggil dragDrop () untuk menyeret ke kiri dengan memberikan citra / gambar "Alert Volume" sebagai target.
dragDrop (t,)
Dalam contoh di atas, kita menggunakan gambar dari label "Alert Volume" untuk secara implisit memandu arah menyeret ke kiri. Hal ini juga dimungkinkan untuk menggunakan koordinat relatif terhadap eksplisit tarik ke kiri, seperti yang ditunjukkan di bawah ini.
dragDrop(t,[tx-200,ty])
Di sini, (x,y) koordinat jempol slider dapat diakses sebagai atribut dari t. Dengan demikian kita dapat menghitung posisi 200 pixel di sebelah kiri t dan meminta Script Sikuli untuk menyeret jempol sepanjang posisi itu.
OK ... selamat mencoba dan mengeksplorasi Sikuli. :)
Tidak ada komentar:
Posting Komentar